ok tutorial ni untuk semua ye. hehe nina ajarkan macam mana nak buat background untuk blockquote. ala macam ni la..
hehe nina ajarkan macam mana nak buat background untuk blockquote. ala macam ni la..
background blockquote
CARA PERTAMA - blockquote biasa
.post blockquote {
background: url(URL BACKGROUND);border-top: 2px dashed #000000;border-left: 2px dashed #000000;border-right: 2px dashed #000000;border-bottom: 2px dashed #000000;
CARA KEDUA - flash blockquote
.post blockquote {
background:url(URL BACKGROUND);padding:5px;Border:2px dotted #000000;colour:#FFFFFF}blockquote:hover {background: url(URL BACKGROUND) repeat right bottom ;border:2px dashed #000000;-moz-border-radius-topleft: 10px;-moz-border-radius-bottomright: 10px;
credit to anis
CARA KETIGA - blockquote ada icon keluar dekat hujung
.post blockquote {
background-image:url(URL BACKGROUND);padding:3px;border:2px dotted #000000;}.post blockquote:hover {background-image:url(URL ICON YANG COMEL);background-position:bottom right;background-repeat:no-repeat;}
CARA KEEMPAT - blockquote icon menurun
.post blockquote {
background:url(URL BACKGROUND);border-top: 2px dotted #58ACFA;border-left: 4px solid #58ACFA;border-right: 4px solid #58ACFA;border-bottom: 2px dotted #58ACFA;margin:1em 20px;colour:#FFFFFF}blockquote:hover {background: url(URL BACKGROUND);-webkit-transition-duration: 2.5s;background-image:url(URL ICON YANG COMEL);background-position:bottom right;background-repeat:no-repeat;border-top: 2px solid #58ACFA;border-left: 4px dotted #58ACFA;border-right: 4px dotted #58ACFA;border-bottom: 2px solid #58ACFA;margin:1em 20px;}
yang warna MERAH = URL korang kena ambil direct link je
warna BIRU = ketebalan border
warna UNGU = warna border
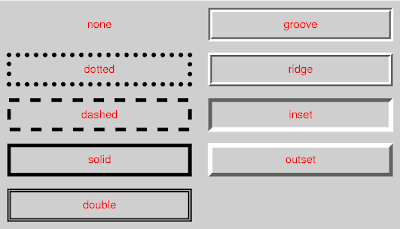
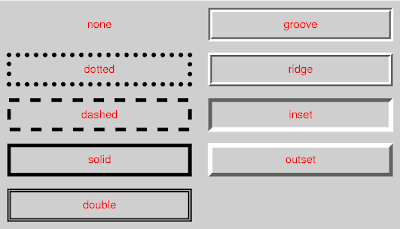
warna EMAS = jenis border. contoh korang boleh pilih dekat bawah ni :

Cara nak gunakan blockquote :
warna BIRU = ketebalan border
warna UNGU = warna border
warna EMAS = jenis border. contoh korang boleh pilih dekat bawah ni :

Cara nak gunakan blockquote :
pergi kat new post then taip apa-apa
then taip apa-apa lepas tu highlight word
lepas tu highlight word klik blockquote.
klik blockquote.
ha save la. kalau preview memang tak jadi, korang kenalah save dulu ye. jangan tanya kenapa tak boleh sebab ADA SESETENGAH TEMPLATE TAK BOLEH..
jangan tanya kenapa tak boleh sebab ADA SESETENGAH TEMPLATE TAK BOLEH..

 Home
Home
waa...npa tk jdi?? tensennyaaaa syyy... :((
ReplyDeletemula2 memg nk post entry..then bila prvieww memg tk dptt...x jdik ponn.. :((
npa nina??
haha syg anna kalo preview memang tak jadi. knela save dulu tengok :)
ReplyDeletexpham.. ngeeeeee
ReplyDeletehehe pe yg xphm cik ezy? this is the simple tutorial. just ikut je :)
ReplyDeletekaka ,
ReplyDeletenak tanye neh .
camane nak guna ctrl + f tuh ?
dah try byk kali ,
tp cam pelik jeh .
hehe ~
:yaya cari .post blockquote uh xde un...nk cri tat mne agi nie...???
ReplyDeletexbleh la.... U tlg buat kt sy bleh x ??? U ader fb x ??? I nk add U .. I nk bg password bl0g I kt U ... bleh tak ??? nm fb I '' anis moko ''
ReplyDeletenape x jdi kak niena??biler nk paste kt edit html tuh dier x masok p0wn...dier x highlight...camner kak...
ReplyDeletetak jd ke? owh ad la dik. try lagi sekali. highlight & tekan ctrl+c.. pastu paste la dekat html tu :)
ReplyDeletekak niena,template watemark mmg x der ker kod .post blockquote { tu??boleh tlg x??
ReplyDeletekenapa x bleh nak find .post blockquate tu erk?
ReplyDeletemaaf semua yg bertanya. act bukan semua template ada code ni ye :)
ReplyDelete